Tabel Kolom Navigasi
Pertama,pergilah ke Dashboard,lalu pilih Tata Letak,selanjutnya pilih Edit HTML.
Jangan lupa contreng tulisan Expand Widget Templates,lalu cari kode berikut:
</head>
Setelah ketemu,letakkan kode di bawah ini tepat di atas kode tersebut.
<script type="text/javascript" src=""></script>
<style type="text/css">
#ddblueblockmenu{
border: 1px solid black;
border-bottom-width: 0;
width: 240px;
}
#ddblueblockmenu ul{
margin: 0;
padding: 0;
list-style-type: none;
font: normal 90% 'Trebuchet MS', 'Lucida Grande', Arial, sans-serif;
font-size: 12px;
}
#ddblueblockmenu li a{
display: block;
padding: 3px 0;
padding-left: 9px;
width: 224px; /*185px minus all left/right paddings and margins*/
color: white;
font: bold 70% 'Trebuchet MS', 'Lucida Grande', Arial, sans-serif;
font-size: 11px;
background-color: #2175bc;
border-bottom: 1px solid #90bade;
border-left: 7px solid #1958b7;
}
* html #ddblueblockmenu li a{ /*IE only */
width: 230px; /*IE 5*/
width: 224px; /*185px minus all left/right paddings and margins*/
}
#ddblueblockmenu li a:hover {
background-color: #2586d7;
border-left-color: #1c64d1;
}
#ddblueblockmenu li a:visited {
background-color: #2586d7;
border-left-color: #1c64d1;
}
#ddblueblockmenu div.menutitle{
color: white;
border-bottom: 1px solid black;
padding: 1px 0;
padding-left: 5px;
background-color: black;
font: bold 90% 'Trebuchet MS', 'Lucida Grande', Arial, sans-serif;
font-size: 13px;
}
</style>
<style>
.thumb {
padding: 2px;
height: 85px;
width: 100px;
margin-top: 0px;
margin-right: 8px;
margin-bottom: 0px;
margin-left: 0px;
}
a {
color: #0033CC;
text-decoration: none;
}
a:hover {
color: #011e42;
text-decoration: none;
}
</style>
Setelah itu Simpan Template.
Langkah selanjutnya,Pergi ke Dashboard,lalu pilih Tata Letak,kemudian Tambahkan Gidget Baru/Add New Widget,pilih HTML/Javascript,lalu letakkan kode berikut:
<script type="text/javascript"></script><table bordercolor="#000000" width="100" bordercolorlight="#00FF00" bordercolordark="#006600" bgcolor="#006600"><tr><td valign="top" width="230" bordercolorlight="#008000" bordercolordark="#00FF00" height="313"><div id="ddblueblockmenu" style="width: 100; height: 20"><font face="Verdana" color="#FFFFFF" font size="2"><marquee width="211" height="22" align="middle"></marquee></font><div style="width: 223; height: 20" class="menutitle"><li>JUDUL KOLOM KE 1</li></div><ul><li><a href="#" target="_self" title="Tooltip Yang Nanti Akan Muncul"><font color="#000000">Edit Me Kolom 1</font></a><a href="#" target="_self" title="Tooltip Yang Nanti Akan Muncul"><font color="#000000">Edit Me Kolom 1</font></a><a href="#" target="_self" title="Tooltip Yang Nanti Akan Muncul"><font color="#000000">Edit Me Kolom 1</font></a></li></ul><div style="width: 223; height: 18" class="menutitle"><li>JUDUL KOLOM KE 2</li></div><ul><li><a href="#" target="_self" title="Tooltip Yang Nanti Akan Muncul"><font color="#000000">Edit Me Kolom 2</font></a><a href="#" target="_self" title="Tooltip Yang Nanti Akan Muncul"><font color="#000000">Edit Me Kolom 2</font></a><a href="#" target="_self" title="Tooltip Yang Nanti Akan Muncul"><font color="#000000">Edit Me Kolom 2</font></a></li></ul><div style="width: 223; height: 19" class="menutitle"><li>JUDUL KOLOM KE 3</li></div><ul><li><a href="#" target="_blank" title="Tooltip Yang Nanti Akan Muncul"><font color="#000000">Edit Me Kolom 3</font></a><ul><li><a href="#" target="_blank" title="Tooltip Yang Nanti Akan Muncul"><font color="#000000">Edit Me Kolom 3</font></a><a href="#" target="_blank" title="Tooltip Yang Nanti Akan Muncul"><font color="#000000">Edit Me Kolom 3</font></a></li></ul></li></ul></div><center><a href="http://Alamat_Blog_Anda.blogspot.com/" title="Home"><font face="Verdana" color="#FFFFFF" font size="2">HOME</font></a></center></td></tr></table>
Setelah itu Simpan dan Selesai.
Agar blog lebih rapi tempatkan widget tersebut pada sidebar blog anda.
’Sengaja kode diatas saya jadikan satu(jadi kesannya berantakan ya :D),agar hasil dari copynya sesuai dengan harapan.’
Ket:
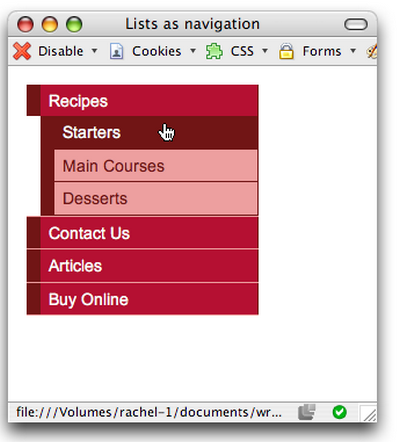
Untuk lebih jelasnya,hasil dari kode diatas akan menjadi seperti dibawah ini:
Bagaimana?berminat?Semoga bermanfaat ya :D
Baca Juga Yang Ini..
|
 Meskipun sebelumnya saya pernah memposting tentang bagaimana membuat menu navigasi dengan css tidak ada kapoknya saya masih memposting tentang hal dan tutorial yang sama,hanya saja kali ini berbeda sedikit.
Meskipun sebelumnya saya pernah memposting tentang bagaimana membuat menu navigasi dengan css tidak ada kapoknya saya masih memposting tentang hal dan tutorial yang sama,hanya saja kali ini berbeda sedikit.